前略石井様
先日は疲れ果てて一般設定の説明でへこたれてしまい申し訳ございませんでした。
All in One SEO Packでは一般設定の他に「パフォーマンス」と「機能管理」による「XMLサイトマップ」「ソーシャルメディア」の設定が残っていますので続きを説明いたしますね。
では、さっそくパフォーマンスから。
All in One SEO Packにマウスポインタを合わせると一般設定の下にパフォーマンスが出るのでクリックしてみてください。
この手紙の目次
パフォーマンス設定
パフォーマンス・・・
何もしなくてよいです。
デフォルトのままでOKです。
機能管理
機能管理では「XMLサイトマップ」と「ソーシャルメディア」の設定を行います。
XMLサイトマップ
これ、これ、これはなかなか大切なのでしっかりと設定しておいてください。
でもXMLサイトマップってなんだよ!ってなりますよね。
簡単に言うと自分のサイトのそれぞれのURLや更新日更新頻度が記載されたものをXML形式のファイルにしたものです。
なぜそれが重要かというと、Googleの検索エンジンはクローラーという巡回ロボットでウェブ上の様々なコンテンツ、情報を取得しています。
通常、このクローラはリンクを辿って巡回するらしいのですが、それをわかりやすく巡回させるためにこちらからその情報を送ってあげるのにとても大切になるのがXMLサイトマップなのです。
それがあれば送信した情報を参考にしてウェブサイト内の各ページを巡回してくれるのです。
つまり、ウェブサイトの情報をを検索エンジンに伝えてくれる重要な役割を果たしてくれる。
というわけなのです。
すいません、何言ってるか分かんなかったら・・・
まあ、気にせずに作業していきましょう。
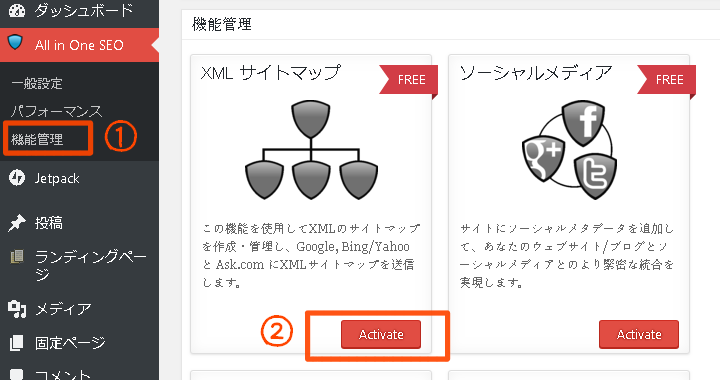
①管理機能をクリック
②XMLサイトマップの「Activate」をクリック

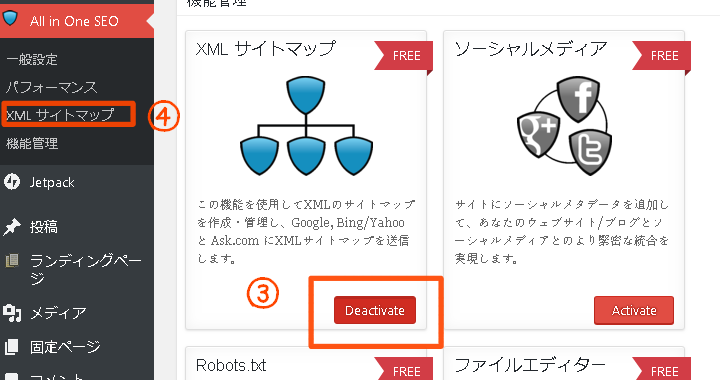
③「Dactivate」に変わったのを確認。
④「XMLサイトマップ」をクリック

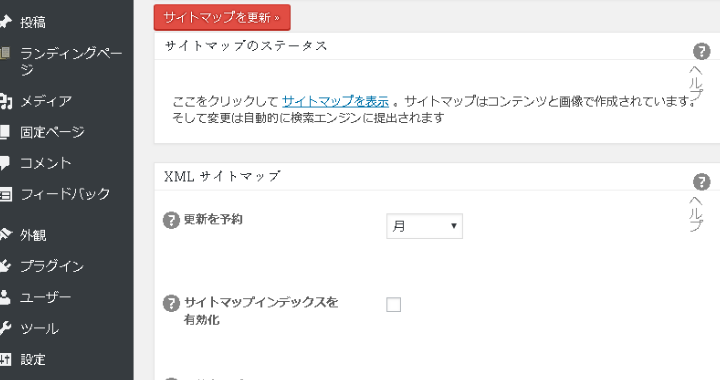
「XMLサイトマップ」をクリックすると下記の画面になると思います。

この「XMLサイトマップ」の項目を設定していきます。

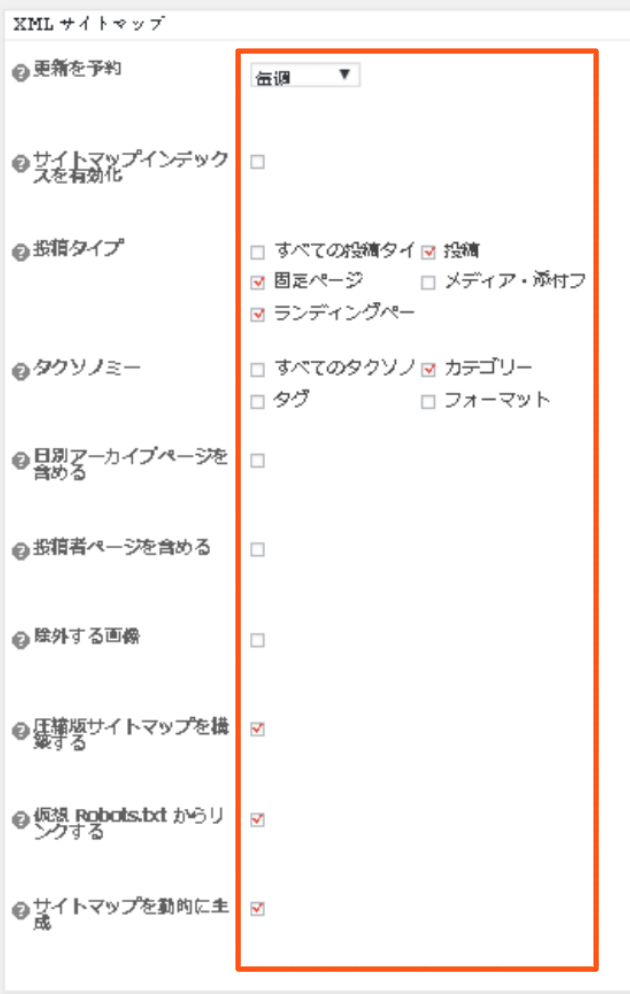
上記の赤枠の中を設定していきます。
ほぼ、デフォルトで大丈夫ですが一応順番に。
①「更新を予約」はサイトマップの更新頻度の設定です。記事を更新する頻度に合わせ設定するのが良いのですが、私の場合は毎日更新はしていないので、とりあえず毎週にしています。
②その下の「サイトマップインデックス有効化」はチェック不要。
③「投稿タイプ」は「投稿」と「固定」と「ランディングページ」にチェックしておく![]() 。
。
※「ランディングページ」は通常チェックしないようですがテーマにストークを使っている場合はチェックしたほうがよいようです。
④「タクソノミー」は「カテゴリ」にチェック。
※タクソノミーとは、分類や分類学、分類法などの意味を持つ言葉で、ここではその分類を何で分けてますか?ってことです。カテゴリで分類しているのでカテゴリにチェックします。
そのあとは最後の三つの項目へチェックを入れて終了です。
その下にも項目はいくつかありますが、何もいじることはないので最後まで行って「サイトマップを更新」ボタンを押してください。
ソーシャルメディア設定
次はソーシャルメディア設定です。
SNSとワードプレスを連携させてくれる機能です。
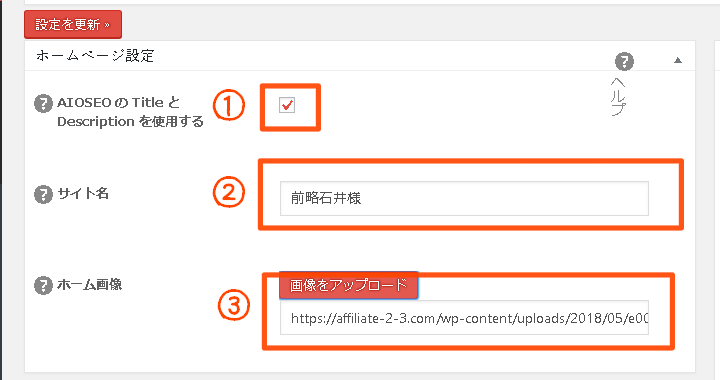
ホームページ設定
①チェックマークを入れる
②自分のサイトの名前を入れる
③SNSでURLをアップした時やシェアされた時ににここで設定した画像が表示されます。
※1200px×630px推奨

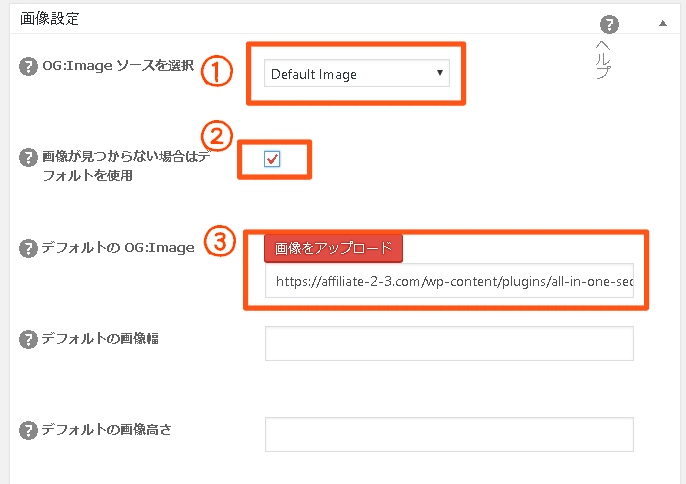
画像設定
石井様の記事がシェアされた時の画像を設定できます。
①「Default Image」を選択します。
②チェックを入れます。
③万が一画像のない投稿をした場合、ここに設定した画像が表示されますので念のため設定を。
※1200px×630px推奨

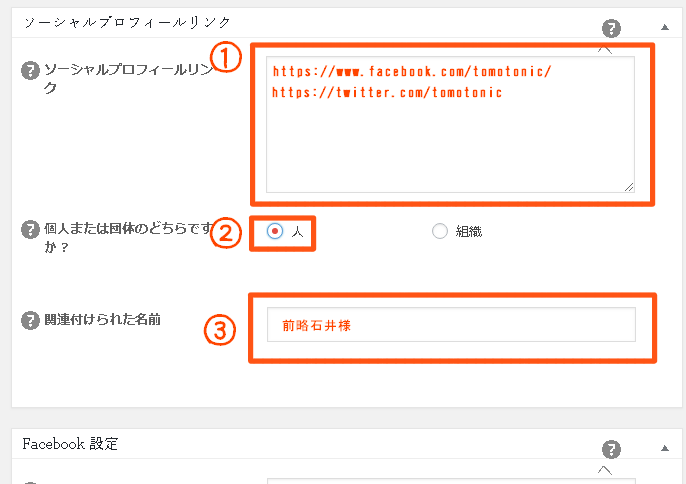
ソーシャルプロフィールリンク
各SNSのプロフィールの設定です。入力しておくと、グーグルの検索結果にナレッジグラフという著者情報が表示されるようです。
こういうやつ。よく見ますよね。

おい、おい、個人でこんなん表示されるのかよ!と思いますが・・・・
どうなんでしょう。爆発的にブログが読まれ人気が出たら表示されるのでしょうか。
一応設定しておきましょう。
石井様にも何が起こるか分かりませんので。
①普段使っているSNSのプロフィールのURLを入力してください。ただし顔出しになるのでOKならね。
②個人なので「人」にチェック
③サイトの名前を入れてください。

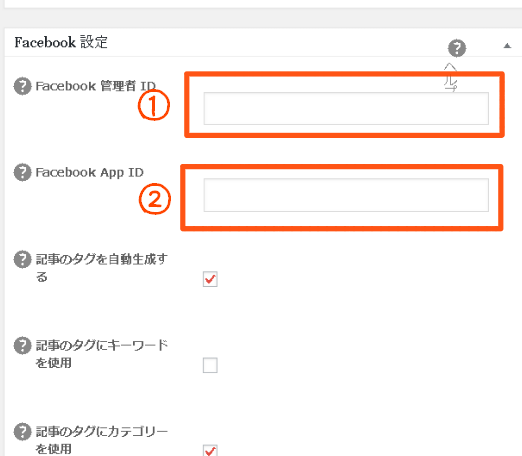
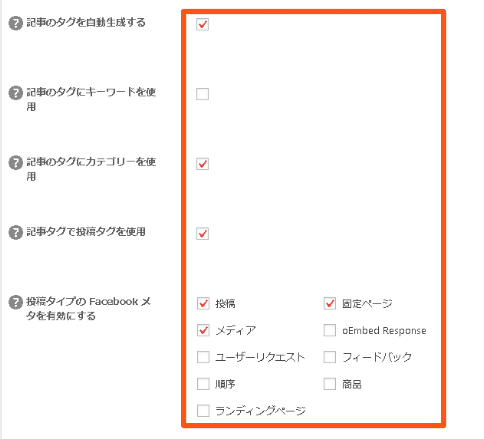
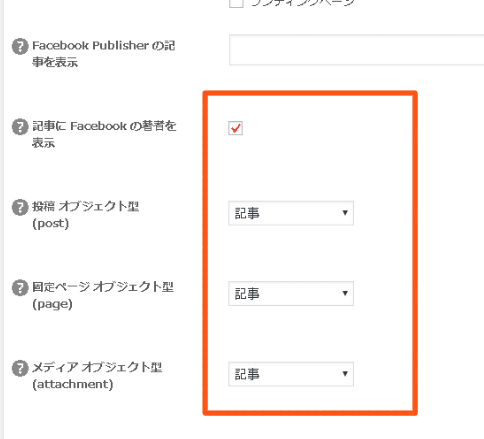
Facebook設定
Facebookで「いいね」された時の項目をきちんと表示させるための設定を行います。
SNSを通じて自分の書いた記事をより多く見てもらうためには必須項目です。
Facebookの「アプリID」の記入が必要なので調べてFacebookから取得をしておいてください。
●Facebook App ID(アプリID)の取得方法はこちらのサイトを参考にさせていただきました。
※まずは①と②のID欄がありますが②だけで大丈夫です。

IDの記入以降は赤枠の通りにチェックマークをいれておいたらOKです。


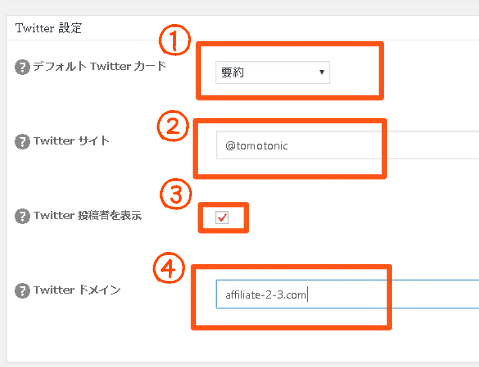
Twitter設定
ワードプレスでTwitterを使い投稿をつぶやいたときやリツイートされた時に表示される、画像や文章の表示設定です。
①そのままでいいですが自分でUPした時に確認して気に入った方をどうぞ。(画像の出方です)
②連携させる自分のTwitterのアカウントを入力します。@から入力を。
③投稿者の表示にチェック。上記で設定したアカウント名がTwitter投稿本文の下に入ります。
④石井様のサイトのドメインを入れてください。

詳細設定
ここは特にいじらなくても大丈夫なので、最下部にある「設定を更新」をクリックします。
やっと終わりました。
長旅ご苦労様でした。これで「All in One SEO Pack」の設定は全て完了です!
お疲れさまでした。私も疲れました。
これで、石井様のブログサイトがより繁栄することを願っております。
あとは、バンバン記事をかいて、バンバン分析をして楽しくやっていきましょう。
ではまた、次の記事でお会いしましょう。
草々










コメントを残す