前略 石井様
ワードプレスの初期設定とテーマのインストールは終わりましたでしょうか。
石井様のことですからあっという間に終わらせてしまい次の手紙を待っていることと思います。
ワードプレスのインストールと初期設定が終わったら
次のステップは「プラグイン」のインストールです。
石井様は「プラグイン」聞いたことないですよね。
私も、プラグインをよく理解する前に他のブログで紹介されているおすすめのプラグインをひたすらインストールしていた覚えがあります。
「プラグイン」とはワードプレスに機能を追加する拡張システムと思っていただけたらと思います。
ワードプレスにアプリを入れて新機能追加!みたいなイメージです。
例えば、プラグインをインストールするだけでサイトをバックアップできるようになったり、記事に目次を付けられるようになったりセキュリティが向上したりとワードプレスが便利に使えるようになるため、利用者には欠かせない機能の一つです。
そのプラグインですがワードプレスには恐ろしい数のプラグインがあるようでウェブで調べるとおすすめのプラグインがわんさか出てきます。
とはいえ、入れすぎもよろしくないようで、サイトのパフォーマンスが低下したり、メンテが追い付かなくなったりと大変のようです。
なので今回は、私が調べて実際に使っているプラグインを石井様にも使っていただきます。
私も誰かにすすめられたプラグインではございますが・・・(笑)
ではプラグインの追加の仕方からお伝えしていきますね。
この手紙の目次
プラグインの追加の方法
それぞれのプラグインの追加の方法はいたって簡単で、どのプラグインも下記の方法でインストールできます。
下記の方法を参考に紹介したプラグインをインストールしてくださいね。
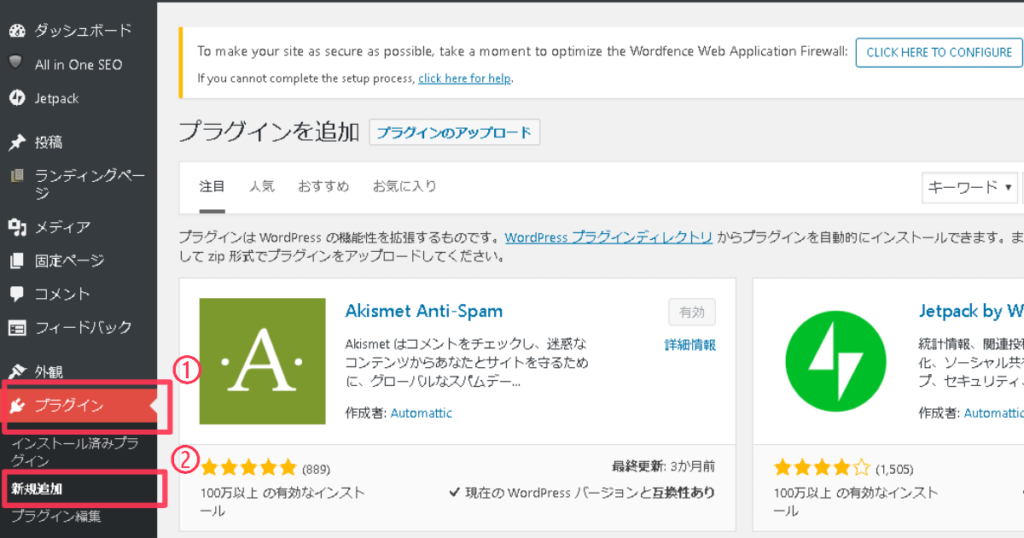
①管理画面左側のプラグインをクリック
②その下に出てきた新規追加をクリック(横に出た時にでもOK)

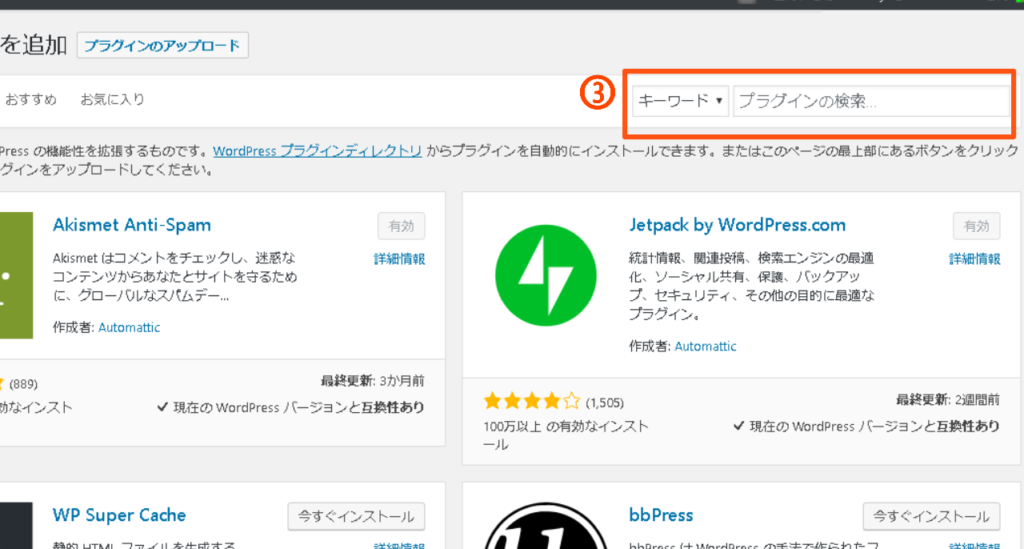
③プラグインの検索におすすめされたプラグインの名前をコピペして入れてみてください。
入力したプラグインが自動的に検索されます。

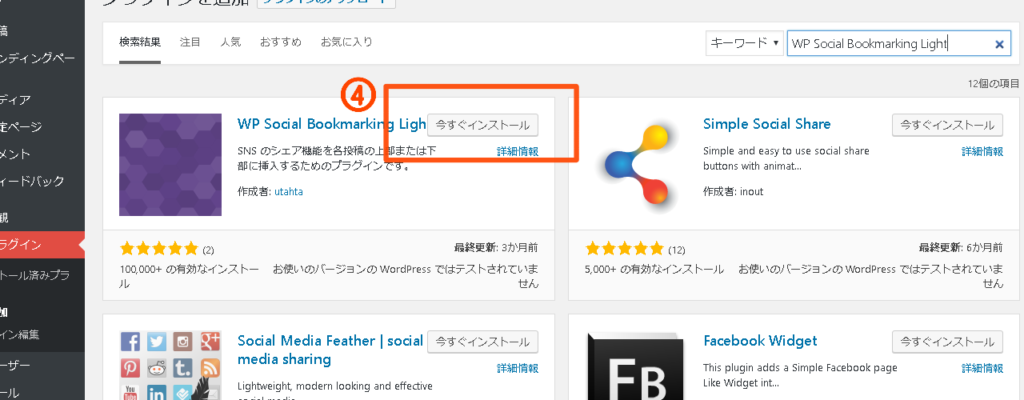
④「今すぐインストール」をクリックする。
※すでにインストールされて効果が有効になっているものは「有効」という表示になっています。

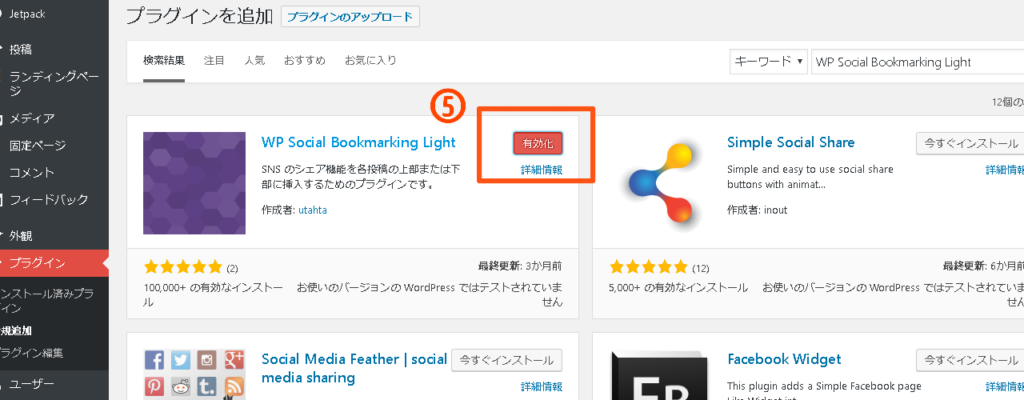
⑤インストールが完了すると「有効化」というボタンに変わるのでクリックする

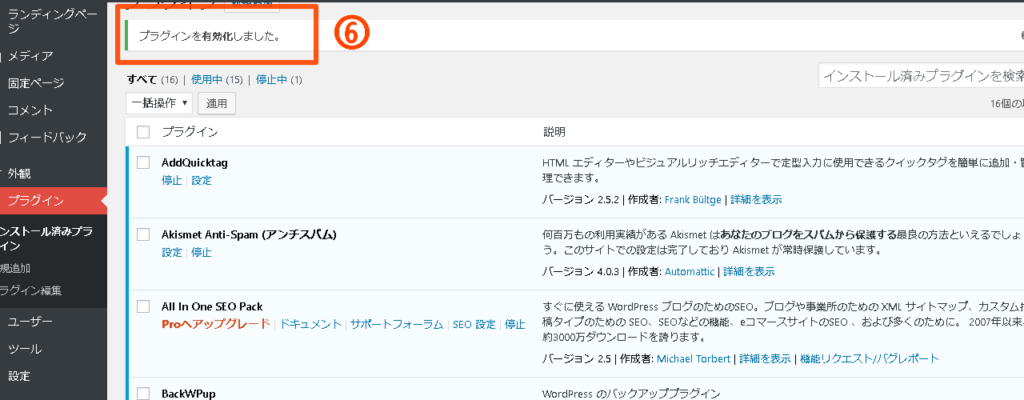
⑥画面がプラグインの一覧に切替わり左上に「プラグインを有効化しました」と表示されたら成功です。

このあとは各プラグインごとに設定が必要なものやインストールして有効化しただけで使えるものなどがあるので各項目にて確認してください。
では、このあと石井様が入れるべくプラグインをご紹介します。
読みながら一つ一つインストールしてみてください。設定は全部入れてからでも大丈夫なので。
ブログサイトの集客につながるプラグイン
ブログで稼ごうと思ったらサイトへの集客は必須ですよね。
そんな集客に大切なSEO設定などができるプラグインです。
「SEO」これもまた聞いたことはあるけど何のことやら・・・
という感じかとは思いますが、分からずとも今はインストールしておいてください。
1.All in One SEO Pack

このプラグイン は、オールインワンというだけに、これひとつで WordPress の SEO の設定と、SNSなどでの拡散のために大切な設定ができるプラグインです。
①サイトページごとにSEOの設定
②ソーシャルメディアのタグの編集
③XML Siltemapへの自動通知と更新
④Google Analyticsとの連携※コードが簡単に設置できる
⑤Google Search Console連携※コードが簡単に設置できる
どうですか!ほとんど意味わからないですよね!
いいんです!私も最初は分かりませんでした!
まずは、インストールして有効にして設定してください。
上記のことはサイトを運営する為に重要だということが徐々に分かり、意味が分かるとさらにブログライフが楽しくなってきますのでそれまでのお楽しみにでもしておいてください。
サイトの高速化に役立つプラグイン
サイトを作るうえで、サイトの表示速度は大切なようで、例えば画像が多くり容量が大きくなると、表示速度が遅ったりすることがあるようです。
しかも表示速度が上がるとSEO的にも効果が上がったり、サイト全体の使い勝手がよくなったりします。
2.EWWW Image Optimizer

記事を書き続ける中で、どんどん大きなボリュームをを占めていくのが画像ファイルです。
このプラグインは、画像ファイルを自動的に圧縮してくれるツールです。
特に石井様のように今後、画像を多く使いそうなサイトを考えている場合はまさに必須のプラグインとなることでしょう。
こちらもどこのサイトでもおすすめされていたので入れているのですが私のサイトではさすがに効果は体感できるかといわれるとちょっと不明ではありますが・・・
EWWW Image Optimizerをインストールしたら基本的な設定はすでにされているので、画像を新規にアップロードするだけでその画像を自動で圧縮してくれます。
ワードプレスの使いやすさを向上させるプラグイン
ワードプレスの利便性があがるようなプラグインを紹介します。
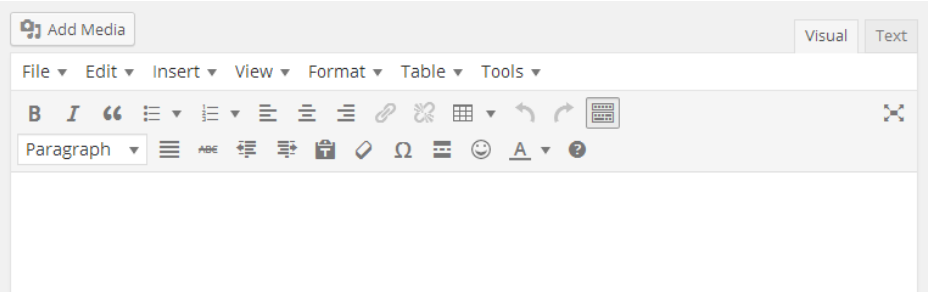
3.TinyMCE Advanced

TinyMCE Advanced は、記事を作成するときに役立つプラグインでワードプレスのビジュアルエディターを強化することができます。
ビジュアルエディターとは簡単にいうと楽して記事を装飾できるようなイメージのシステムです。
それをさらに強化してくれるプラグインありますよー!ってことです。
WordPressは最初の状態では、装飾してくれる機能の、文字のサイズを変更したり太字にしたり、見出しをつけたりするのがちょっとめんどくさい。でもそれが、このTinyMCE Advanced を導入すると自分が設定した機能を一つのボタンで簡単に使えるようになるというのがこのプラグインのすごいところなんです。
というわけなのですが、使ったら一番よくわかるので使ってみてください。
「FREELANCE STRATEGY」というサイトの説明が分かりやすかったので見てみてください。
下記のボタンよりどうぞ。
4.Broken Link Checker

このプラグインは自分のブログから外部のサイトへのリンク切れがあるかどうかチェックしてくれるプラグインです。
サイトが大きくなってくると外部へのリンクも自然と多くなってきますが、リンクが切れた!間違ってた!
そんな時に役立ってくるのがこのBroken Link Checkerです。
他のブログでリンクをクリックしたらリンク切れしてたら結構イラつきますよね。
そんなことは自分のサイトではできるだけなくしましょう。
いつの間にかリンク先が閉鎖されたなどリンク切れは常に起こる可能性があります。
このプラグインがあればすぐにお知らせしてくれるので、ユーザーのイラつきは減るの間違いなしです。
インストールして有効化するだけでOK!
ダッシュボードでリンク切れを確認できます。
5.PS Auto Sitemap

「サイトマップ」というのは石井様もご存知ですよね。
サイトの地図、一目でサイトがどんな構成になっているのかわかるシステムです。
ブログサイトは記事が多くなり、複雑になるほどユーザーは行きたいページに行きにくくなります。
そんな時、サイトマップがあればサイト全体の構成を一目で確認できるのでユーザーは迷う事なく、行きたいページにアクセスできるようになります。
それをしてくれるのが「PS Auto Sitemap」です。
これを使うと自動でサイトマップを作ってくれます。
サイトの見た目を変えるプラグイン
ワードプレスでは、様々な機能を追加したりしてサイトの見た目を変えてユーザーに見やすいサイトを作っていきます。
自分の手で変えて育っていったサイトは愛着もわくものです。
ユーザーに見やすく変えてゆく楽しさも味わえるプラグインを紹介します。
6.Table of Contents Plus

「Tof Coable ntents Plus」はブログ記事の目次を自動的に作成してくれるプラグインです。
投稿ページの記事に記載した見出しタグを基に目次を自動生成します。
わざわざ自分で目次を作らなくて済むし、ユーザーが記事の内容を一目で把握しやすくなるので入れておいて間違いないですね。
さっくりした使い方が書いてあるのでこちらのサイトを参考にどうぞ。
カスタマイズしたいなどもっといじりたい時はご連絡ください。
7.AddQuicktag

このAdd Quicktagを入れておくと、記事を作成するのに便利なタグを追加していくことができます。
便利なタグってなんだよ!って思いますよね。
例えば、タグを使うと上記のようにピンクのマーカーを簡単に作成したり、
こんなボックスを作ってサイトを見やすくしたりするのが簡単にできます。
それを簡単に作成するツールです。
[ショートコード] AddQuicktagの設定があるので参考にどうぞ。
8.Pixabay images

サイトに載っている記事をみると、だいたいタイトルと画像がありますよね。
画像があるとなんとなく記事の内容のイメージがつたわりますよね。そんな画像からユーザーの注意を引いて記事へと誘導させクリック意欲を沸かせる画像イメージをアイキャッチというのですがそのアイキャッチを簡単に記事に設定できるプラグインです。
この下記の記事の説明の左側にある画像イメージです。加工して文字を載せていますが簡単に設定できるようになります。
アイキャッチだけではなく記事内の画像イメージなどもキーワードを入れたら挿入できるので著作権などを気にせずにバンバン利用できます。
どこかで拾った画像は著作件で保護されている場合がありますがここで利用できるのは著作件フリーでしかも記事を作成しながら簡単に挿入することができます。
使い方も記事作成画面の「Pixabay」のボタンを押して検索するだけでOK!
すぐ試せるのでどうぞ。
ワードプレスを守ってくれるプラグイン
ネットの世界へとデビューするということは、世界と繋がるのと一緒です。
何を大げさなと思うかもしれませんが、2年前には日本でもWordPress乗っ取り事件があったそうです。
自分サイトに不正にログインされて情報を改ざんされた被害がなんと8,438件もあったそうです。恐ろしいですね。
WordPressを利用上で必須なのがデータのバックアップ。人為的な操作間違いでデータを削除してしまったり、何らかの原因の障害が発生した時にデータをバックアップしておけば安心です。
私も3度ほどサイトのデザインが崩れてしまい目の前真っ暗になったことがありましたが、バックアップのおかげで助けられました。
備えあれば憂いなしとはまさにこのこと。
そんな被害から守ってくれるセキュリティとバックアップのプラグインを紹介しますね。
9.SiteGuard WP Plugin

最低限のセキュリティー機能を備えたくれたセキュリティプラグインです。
不正ログインやハッキングからサイトを守ってくれます。強固で評価の高いセキュリティのプラグインはみんな英語なのですが、このSiteGuard WP Pluginの操作画面は日本語で、とても分かりやすいです。
機能の意味を確認した上で設定が行えるので安心です。基本的にはプラグインを有効化した時点で、セキュリティー自体は機能するので何もしなくても大丈夫ですが、インストール後は設定を見て自分で確認してみて下さい。
10.UpdraftPlus

WordPressのバックアップと言えば「BackWPup」というのが定番でメインサイトで使っていましたが、最近UpdraftPlusというプラグインが評判の良いのでこのサイトでは、こちらを試しにインストールしてみました。
なかなか便利で設定も簡単、復元ボタンもあるので初心者にはやりやすいのではと思います。というわけで石井様には「UpdraftPlus」をおすすめしますね。
こちらの「ホームページ工房OffBeat」サイトがとても見やすかったので下記のボタンからどうぞ
11.Akismet Anti-Spam

こちらはコメントスパムを防ぐためのプラグインです。
「Akismet がブロックしたスパムコメント」と表示され、ブロックされた件数が表示されているので守られている感はありますね。
サイトの規模が大きくなってくると、何百通もコメントスパムが書かれるようになったりするらしいです。
そんな時にこのAkismetの設定を行っていると、コメントスパムを大幅に削減してくれるという活躍をみせます。
私のサイトでも数十件ブロックしてくれています。
多機能すぎてすごいプラグイン
ワードプレスにはあたら便利なプラグインがたくさんあるのですが、それをまとめたようなすごいプラグインもあります。
12.Jetpack by WordPress.com

このプラグインはワードプレスを使う上で便利なアクセス解析、SNS自動共有、問い合わせフォーム、さらにはセキュリティまで、なんと約30種近くの機能をまとめた非常に高機能なプラグインです。
このプラグイン機能多すぎて私も最初は入れろと言われたので入れただけでしたのでそんなに気にしていませんでしたが、あとから設定など調べたら多すぎてめんどくさくなったのを覚えています。
まあ、しょっちゅう使っているのはアクセス解析ですけどね。簡単に確認できるので。
スマホのアプリでも連携させてしょっちゅう確認しています。
設定と使い方は私が参考にしたサイト「AdminWeb」は下記からどうぞ。
プラグインのまとめ
全部で12個のプラグインを紹介させていただきましたが、最初は石井様もそれぞれのプラグインが何なのかをよくわからないままインストールすることとなると思いますが、とりあえず今回は私が使っているプラグインを石井様に紹介させていただきました。
ワードプレスを利用しているうちにそれぞれのプラグインもどんな機能を果たし、何にどういうふうに利用されているのかがだんだん分かってくると思います。
そして、それぞれのプラグインについて詳しく説明しているサイトもたくさんありますので調べてみてくださいね。
私よりは、はるかに親切で分かりやすいと思います。
ただし、先にも述べた様に入れすぎは厳禁です。サイトのパフォーマンスが落ちたり、よくわからないプラグインがサイトに悪影響を及ぼす場合がありますのでご注意を。
12個じゃ、もうすでに多いよ!という方もいるかもしれませんが、私の場合はこのぐらいで困ったことは今のところ起きていないです。
使ているうちに石井様も「これはいらんな」と思ったプラグインがあったら削除しても問題はないですよ。
とりあえず、ワードプレスでブログサイトを始めるにあたって必要かなと思うもの、というか私が実際に使っているものを紹介させていただきましたのでお試しください。
それでは、石井様のブログサイトがプラグインでより効率よくかつ素敵なサイトになることを願っております。
草々
【1通目】石井様にも簡単にできるブログの作り方教えます(サイト立上編)
【2通目】ブログのテーマの決め方と3つのポイント
【3通目】ドメイン名の決め方と3つのポイント
【4通目】ワードプレスをインストールしたら一番最初にやっておくこと【初期設定】
【6通目】石井様がワードプレスに入れておくべきおすすめプラグイン









コメントを残す